很多技术博客都会折腾一些代码,然后将本人的折腾过程记载下来,发到博客上供大家互相学习。但是 wordpress 本身的代码功用比拟粗陋,没有自带的高亮效果,这让用户阅读起来比拟费劲。当然,国内有很多比拟成熟的主题都集成了代码高亮插件,假如没有集成代码高亮功用的,就有必要装置一款适宜的代码高亮插件。我们从网上整理了一些 2019 年目前仍在更新的 10 个 WordPress 代码高亮插件,引荐给你。假如不喜欢运用插件,能够阅读WordPress 免插件完成代码高亮显现。
1、Crayon Syntax Highlighter
Crayon Syntax Highlighter 是功能最全面的代码高亮插件,使用 PHP 和 Jquery 构建的,安装好之后它会在 WordPress 编辑器中添加一个代码按钮,你可以自定义地添加代码,同时你还可以选择语言、字体、代码格式等多种选项,而且你可以选择自己喜欢的主题,比如 Monokai、Eclipse 等,内置了几十种风格。提供了一个工具条,让访客自助能够控制代码的显示,比如:
- 代码换行
- 超长宽度展示
- 代码全部选中功能
- 行号隐藏
- 新标签中打开代码
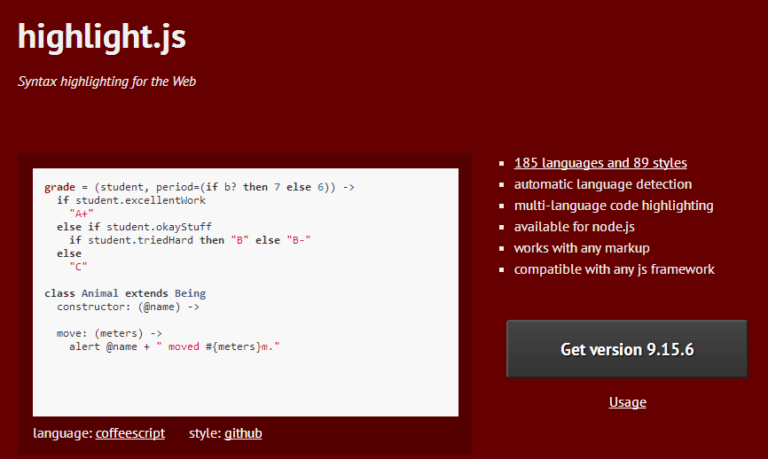
2、Pure-Highlightjs
 一个基于 Highlightjs 实现的 WordPress 代码高亮插件,支持 N 多种语言高亮,还提供多种主题。
一个基于 Highlightjs 实现的 WordPress 代码高亮插件,支持 N 多种语言高亮,还提供多种主题。
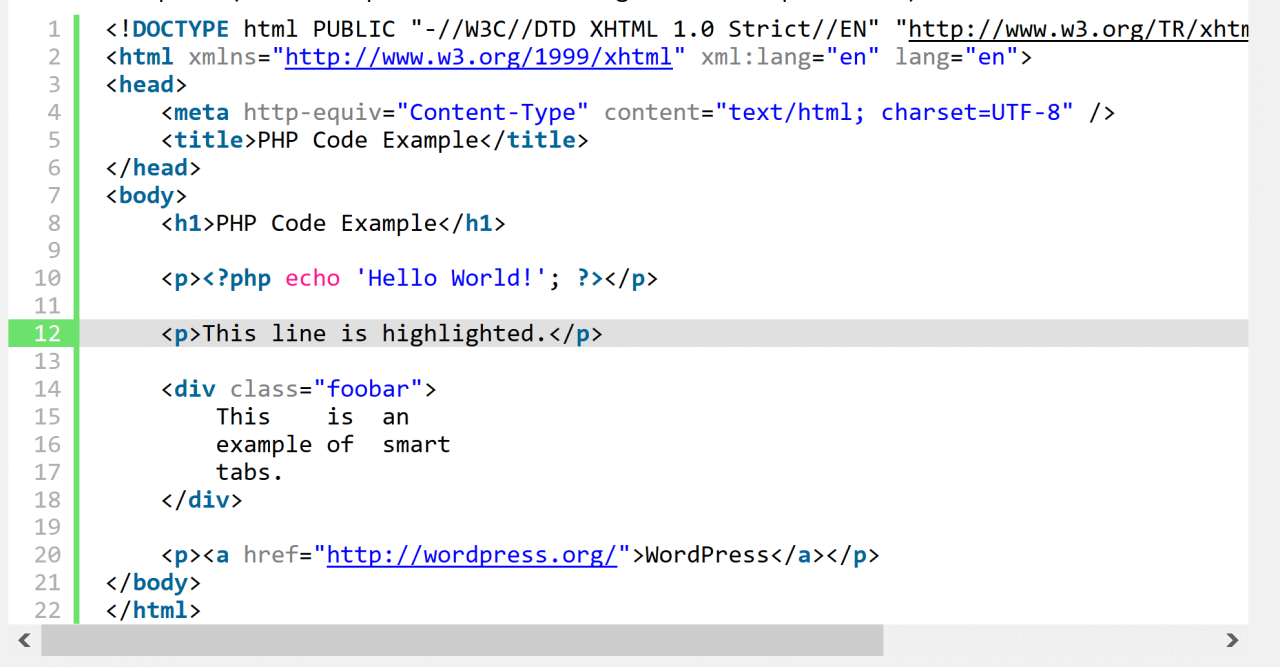
3、SyntaxHighlighter Evolved
 SyntaxHighlighter Evolved是一款非常简洁的插件,最大的特点就是使用方便,他不会为编辑器添加任何多余的元素,如果你想高亮代码,只需要在代码的前后插入对应语言的短代码即可,比如插入 PHP 语言,就用 [php]代码[/php] 这样的格式,当然这样就无法调整样式了,你可以到插件的设置中设置一个默认的样式,然后应用到所有的代码。
SyntaxHighlighter Evolved是一款非常简洁的插件,最大的特点就是使用方便,他不会为编辑器添加任何多余的元素,如果你想高亮代码,只需要在代码的前后插入对应语言的短代码即可,比如插入 PHP 语言,就用 [php]代码[/php] 这样的格式,当然这样就无法调整样式了,你可以到插件的设置中设置一个默认的样式,然后应用到所有的代码。
4、Enlighter
相比于其他的插件,Enlighter更加具有现代设计的简洁风格,采用小字体非常的漂亮,支持代码块高亮和行内代码高亮,不管是前台的展示还是后台设计,都是非常用心的设计。相比 Crayon 很多非常专业的选项,Enlighter 这款插件显得非常易懂,只需要点开输入框,复制进代码保存就行了,不需要进行任何额外的设置就能做出漂亮的代码显示,而且 Enlighter 很方便的一点就是你可以直接在 WordPress 的默认 TinyMCE 编辑器中直接修改代码,而不必再打开代码框就行修改,即使你是不熟悉代码的人,也能轻松的上手。
5、Code Prettify
可以说是使用最简单的代码高亮插件,Code Prettify在 WordPress 的格式化基础上增加了代码高亮样式,你只需要选中代码,然后选择预格式化,他就会自动嗅探语言,并为代码添加高亮效果,这款插件非常适合入门者或者非专业人员使用,它没有任何的设置,但是使用起来非常方便。
6、WP-GeSHi-Highlight
输出代码更加简洁,跟进最新的 WordPress API 调用,完全兼用 WP-Syntax (使用方法,参数都继承了)。WP-GeSHi-Highlight 支持 N 多种语言高亮。
7、CodeColorer
CodeColorer是一款 wordpress 下的代码高亮插件,支持语言广泛,有多种风格可以选择,另外也可以定义自己风格。
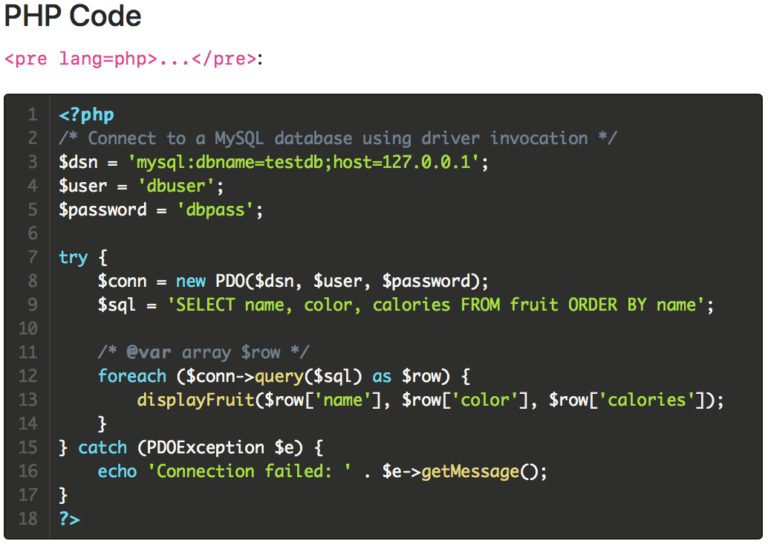
8、SyntaxHighlighter
 SyntaxHighlighter相对比较成熟稳定的老牌语法高亮插件了,而且还支持复制、在新窗口查看源代码等较多的可选功能。
SyntaxHighlighter相对比较成熟稳定的老牌语法高亮插件了,而且还支持复制、在新窗口查看源代码等较多的可选功能。
9、FV Code Highlighter
FV Code Highlighter这个插件支持 PHP 的突出显示,(x)HTML,JavaScript,CSS 和 XML。默认的荧光笔颜色方案使用 Adobe 的 Dreamweaver 使用的相同颜色。通过一些关于 CSS 的知识,可以完全自定义插件的输出样式。
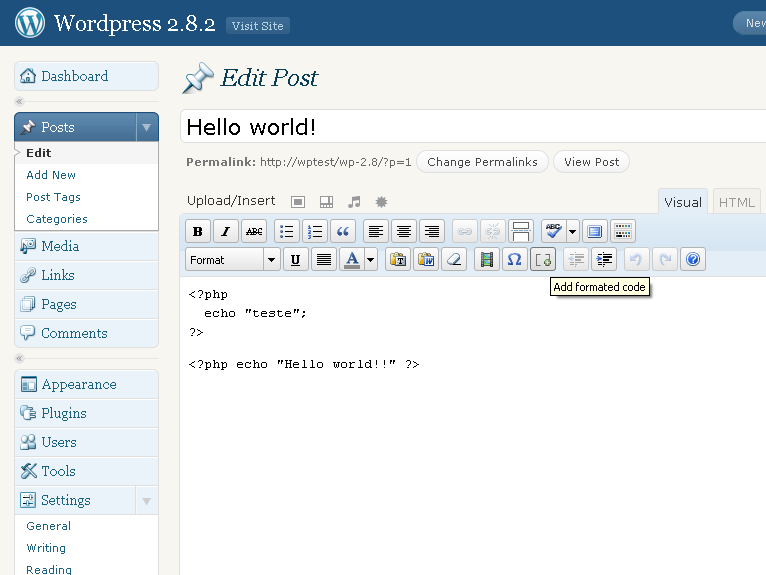
10、Developer Formatter
 在页面或博客上创建更好的代码显示。这个Developer Formatter插件使用 GeSHi 高亮系统,支持超过 110 种语言,包括 PHP,ASP,Html,JavaScript,CSS,Java,Python,Delphi,C ++,C,Visual Basic 等等。
在页面或博客上创建更好的代码显示。这个Developer Formatter插件使用 GeSHi 高亮系统,支持超过 110 种语言,包括 PHP,ASP,Html,JavaScript,CSS,Java,Python,Delphi,C ++,C,Visual Basic 等等。

评论(0)